ES:OpenStreetMap Carto
|
OpenStreetMap Carto Estándar, osm-carto | |
|---|---|
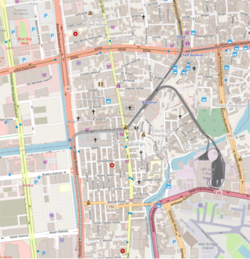
 ejemplo de OpenStreetMap Carto (Baclaran, Parañaque, Filipinas en 2016) | |
| Autor: | Andy Allan y otros colaboradores |
| Mapa deslizante: | openstreetmap.org |
| Política de uso: | operations |
| Licencia de teselas: | ODbL 1.0 |
| Sitio web de estilo: | gravitystorm/openstreetmap-carto GitHub |
| Licencia de estilo: | CC0 1.0 |
| Versión: | 5.7.0 lanzamientos (2023-01-11) |
|
Un estilo mapnik de OpenStreetMap de uso general, en CartoCSS. | |
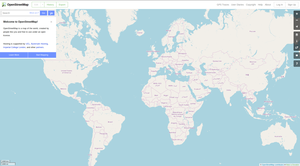
La Capa de teselas estándar es la hoja de estilos de capa de teselas predeterminada en la página de inicio de OpenStreetMap. A menudo se le llama por el nombre de la hoja de estilos, «OpenStreetMap Carto GitHub»[1] (abreviado, OSM Carto u osm-carto).
Se puede informar de fallos aquí GitHub (para el estilo en sí, p. ej. problemas de representación de clases de objetos específicas) o aquí GitHub (para la representación real de teselas en osm.org, caché, etc.); para ambos casos se necesita una cuenta en GitHub.
Despliegue en servidores OSM

Los servidores de teselas han usado el estilo de OpenStreetMap Carto desde Agosto de 2013. Las estadísticas de generación de los servidores de teselas de OSM están disponibles. También puedes leer acerca del proceso de renderizado de teselas.
Normalmente, las teselas con zum bajo y medio (z0-z12) se vuelven a renderizar solo al desplegarse una nueva versión de OSM Carto y en el primer domingo de cada mes[2]. Cambios en el esquema de la base de datos no deberían solicitarse más frecuentemente que una o dos veces al año (probablemente en combinación con un lanzamiento importante de PostgreSQL).
Si usas las teselas estándar de openstreetmap.org en otras aplicaciones, debes seguir las políticas de uso de teselas.
Leyenda
Dado que este estilo es rico en características, la breve leyenda que se incluye en la página de portada de OSM.org es muy limitada. Véase Capa de teselas estándar/Leyenda y sus subpáginas para la versión más completa y actualizada de la leyenda:
- Artículo principal: SymbolsTab
- Artículo principal: LinesTab
- Artículo principal: AreasTab
Cambios principales

- 2012: migración de la versión XML a CartoCSS (inicio de OSM Carto)
- 2013: despliegue de los servidores de teselas de OSM
- 2014: reescritura del código de edificios
- 2015: cambio en el estilo de carreteras, iconos SVG
- 2016: mejor representación de los nombres de lugares
- 2017: color del agua, mejoras en zooms medios, cambio en el esquema de la base de datos
- 2018: representación de las claves
officeyhealthcare, nuevas categorías de color de PDI
Detalles técnicos
Diseño
El estilo se diseña como un mapa mundial de propósito general, así que, por ejemplo:
- Los elementos especiales (como balizas marítimas o detalles ferroviarios) no se representarán.
- Las etiquetas se representan con el valor
name=*(lo que sea que contenga para un objeto dado), de manera que no se van a mostrar nombres en inglés por todo el mundo. - No hay símbolos específicos por país (como por ejemplo escudos de carreteras o señales del metro); todos tienen una apariencia uniforme.
Aunque OpenStreetMap Carto intenta mostrar muchos elementos diferentes, no es posible representar todo lo que está almacenado en la base de datos, así que se hace una selección.
Se han definido casos de uso GitHub para algunos niveles de zum.
Mapnik y CartoCSS
Las teselas de OpenStreetMap Carto se procesan usando el conjunto de herramientas Mapnik. Dicho esto, ¡OpenStreetMap Carto y Mapnik no son lo mismo! Mapnik es una librería de renderizado de mapas usado por muchas hojas de estilos de mapas (incluyendo OpenStreetMap Carto).
Se usa CartoCSS para preprocesar la hoja de estilos al formato XML de Mapnik (desde agosto de 2013).
Orden de representación

Este estilo tiene múltiples capas. Por ejemplo, los nombres de los ríos se muestran por encima de los ríos, las tiendas se muestran por encima de los edificios, los túneles se muestran por encima de los edificios, las carreteras se muestran por encima de las coberturas del suelo, etc.
La cuestión restante es cómo mostrar los objetos dentro de cada capa. Para algunos casos no se permiten las colisiones y los objetos que cubrirían un objeto ya representado en la misma capa no se representan. Esto se hace, por ejemplo, para ciudades, donde no se muestra la etiqueta de una ciudad pequeña que colisionaría con la etiqueta de una grande.
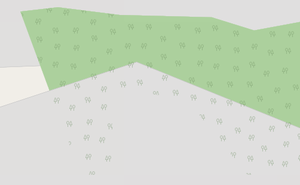
Las áreas de cobertura del suelo se ordenan por su área, siendo las más pequeñas las últimas, y permitiendo las colisiones. Esto significa que para una capa dada, las áreas pequeñas cubrirán las áreas grandes.
Por ejemplo, un pequeño leisure=park se representará por encima de un landuse=residential más grande.
También existe una capa de superposición por separado que contiene, p. ej., símbolos de árboles para las superficies boscosas, los cuales se renderizan por encima del relleno de la cobertura del suelo.
- área cubierta por un
landuse=forestpequeño y unlanduse=residentialgrande- el relleno del bosque se mostrará por encima del relleno del área residencial y lo cubrirá, luego la superposición del bosque se mostrará por encima de todo eso
- área cubierta por un
landuse=forestgrande y unlanduse=residentialpequeño- el relleno del área residencial se mostrará por encima del relleno del bosque y lo cubrirá, luego la superposición del bosque se mostrará por encima de todo eso
Base de datos
OpenStreetMap Carto usa como su base de datos estándar PostgreSQL junto con la extensión geoespacial PostGIS y se llama "gis". Está derivado de la base de datos de OSM, pero no almacena el conjunto de datos completo, solo están disponibles los elementos relacionados con la renderización. Desde v4.0.0, OpenStreetMap Carto usa el hstore de PostgreSQL (extensión y tipo de dato) y se preprocesa con un script lua GitHub por la herramienta osm2pgsql.
Estructura del código
La configuración del proyecto en general se incluye en project.mml GitHub (YAML). Hay definidas lo que se llaman "capas", que incluyen principalmente sentencias SQL seleccionando los objetos, mientras que la aplicación del estilo se hace realmente en múltiples ficheros MSS.
El código de las carreteras es muy complejo y es generado parcialmente por los scripts auxiliares.
Iconos y patrones
Los iconos son imágenes vectoriales (SVG) alineadas al píxel, normalmente basados en una matriz de 14 px. Mientras la mayor parte de ellos son monocromos, y el color de su visualización se define en los ficheros MSS, algunos de los iconos tienen más de un color; en estos casos, los colores están definidos en el fichero vectorial en sí.
Algunos patrones se hacen también como imágenes vectoriales, pero si todavía son imágenes ráster (PNG) se derivan desde elementos vectoriales y el proceso es documentado GitHub, así que debería ser fácil migrar a un formato vectorial cuando sea posible.
Fuentes
La fuente Noto se usa cuando es posible, con DejaVu Sans, Hanazono y Unifont como respaldos.
Fuentes externas
El estilo depende parcialmente de algunos archivos de datos externos provenientes de Natural Earth y el repositorio de datos OSM preprocesados OpenStreetMapData. Estos se pueden actualizar con un script Python (scripts/get-shapefiles.py GitHub) o a mano.
La representación de la línea costera en openstreetmap.org se describe aquí: ES:Litoral#Representación en la capa estándar de openstreetmap.org.
Colaboración e instalación
Puedes configurar una copia de las hojas de estilo de OpenStreetMap Carto para tu propio uso. Para información más técnica, incluyendo instrucciones de instalación, véase gravitystorm/openstreetmap-carto GitHub en GitHub:
- Las directrices de colaboración están documentadas aquí GitHub.
- Se puede configurar un simple entorno basado en Docker GitHub para pruebas.
- Se han seleccionado algunas tareas fáciles GitHub como una introducción al proceso.
Si todavía no sabes por dónde empezar, simplemente pide ayuda (por ejemplo en los comentarios del ticket).
Los desarrolladores con más experiencia también son bienvenidos. Algunas tareas complejas que necesitan atención son:
- Migración a teselas vectoriales GitHub
- Mejoras en niveles de zum bajos GitHub
- Modernización de carreteras GitHub
Forks y despliegues independientes
Además del despliegue en OSM.org, osm-carto se usa para varios servicios independientes, como OSM Japón o los mapas de Geofabrik.
OpenStreetMap Carto se usa como base para otros forks de representación de estilos de mapa, especialmente:
- Estilo osm-carto alemán (también contiene una rama con una versión localizada de OpenStreetMap Carto)
- Estilo osm-carto francés GitHub
- Estilo osm-carto británico (AJT) GitHub
- Estilo osm-carto suizo GitHub
- Estilo osm-carto belga GitHub
- Fork japonés del estilo XML GitHub (antes de osm-carto)
- Estilo para pantallas de alta resolución (Retina) GitHub
- Estilo para el Sahara y otras regiones desérticas GitHub
- Estilo en blanco y negro GitHub
- Estilo para mostrar y exportar datos de contornos GitHub
- Fork de imagico para probar distintas ideas cartográficas GitHub
Pruebas y soluciones basadas en vectores:
- osm-carto vector-tiles GitHub
- OpenStreetMap Cartographic GitHub
- Mapa vectorial en base a OSM Carto (Esri ArcGIS)
También hay un proyecto aparte llamado OpenGeofiction (OGF), que usa herramientas de OSM —incluyendo osm-carto como estilo predeterminado— para la creación de mapas de lugares ficticios.
Enlaces externos
General:
- Tema en el foro OSM
- Actividad actual del proyecto GitHub
- OpenStreetMap Carto Tutorials: documentación no oficial (por Ircama)
- Docker things for openstreetmap carto GitHub: entorno Docker independiente (por OnkelTem)
- Tutorial sobre cómo representar en un mapa superficies de líneas de carreteras GitHub (por Lukas Sommer)
- Teselas de niveles de zum bajos preprocesadas (por Paul Norman)
- Comprueba la versión actual de OSM Carto en GitHub GitHub y la versión de OSM Carto usada en osm.org, véase
 git-chef line 102 (102 :revision => "vx.xx.x",)
git-chef line 102 (102 :revision => "vx.xx.x",)
Historia:
- Vídeos timelapse de los cambios en osm-carto 2012-2016 (por Michael Glanznig)
- Hojas de estilos de Mapnik del antiguo formato XML para el estilo estándar de OpenStreetMap GitHub
- Custom map style (1) - tweaking the standard OpenStreetmap style para el antiguo formato XML pre-2012 (por Volker Schatz)
Publicaciones de blogs:
- OpenStreetMap Carto Complexity (blog de Paul Norman, 2015)
- OpenStreetMap-Carto – a look back at the last year (blog de Christoph Hormann, 2017)
- OpenStreetMap-Carto – a look into the future (blog de Christoph Hormann, 2017)
- Adding a change to "OSM Carto" (diario de Andy Townsend, 2017)
Charlas:
- Charlas de Andy Allan: SoTM US 2013, SoTM EU 2014, SoTM US 2015
- Charla de R. A. McCann en el SoTM 2016 ("Converting a regular carto project to vector tiles: OSM-carto case study")
- Charla de Paul Norman en el SoTM 2017
Notas al pie
| ||||||||||||||||||||||||||