Ko:둘러보기
아래는 OpenStreetMap의 열람에 관한 내용입니다.

지도 열람
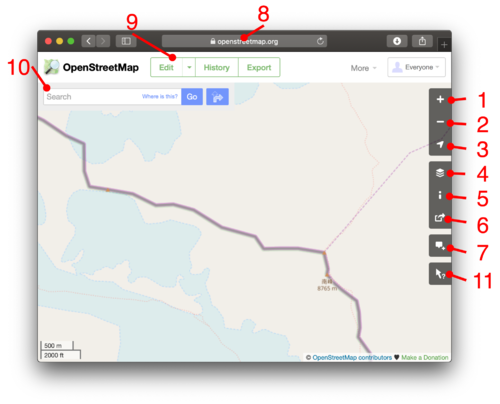
OpenstreetMap을 열람하려면 openstreetmap.org 홈페이지를 엽니다. 이 뷰어는 우리의 지도를 이용해서 장소를 찾거나 (자세한 것은 다음 내용) 확대하거나 스크롤 할 수 있습니다.
- 확대하기 위해서는 왼쪽 상단 모서리에 있는 더하기 (1) 아이콘을 클릭하거나, 키보드의 더하기 (+) 키를 클릭합니다. 이제 현재 표시되어 있는 지도의 중앙으로 확대합니다.
- 시프트 (Shift) 키를 누른 채 클릭하면 3레벨로 확대합니다.
- 마우스의 스크롤 휠을 사용하거나, 지도를 더블 클릭하여도 확대 할 수 있습니다. 현재 마우스 포인터의 위치를 중심으로 확대합니다.
- 또한 Shift 키를 누른 상태에서 확대 할 영역 위에 마우스로 박스를 드래그하여 확대 할 수 있습니다.
- 만약 멀티터치를 지원하는 기기를 가지고 있다면 두 손가락을 동시에 벌리거나 모으는 것으로 지도의 확대 축소가 가능합니다.
- 축소하기 위해서는 왼쪽 상단 모서리에 있는 빼기 (2) 아이콘을 클릭하거나, 키보드의 빼기 (-) 키를 클릭합니다. 이제 현재 표시되어 있는 지도의 중앙으로 축소합니다.
- 드래그로 주변을 탐색하기 위해서는 마우스로 지도를 드래그 하거나 화살표키를 이용합니다.
- 내 위치를 지도의 중심에 두기 위해서는 화살표 버튼(3)을 누릅니다.
지도를 축소하면 지역들의 경계 등 적은 정보만 보이겠지만, 지도를 확대하면 그곳의 자세한 도로, 건물등이 보이게 됩니다.
장소 찾기
지도의 좌측에 위치한 검색상자(10)에 나라/도시/길 이름이나 가게이름, 또는 Nominatim사용도 가능합니다. 또한 몇가지 장소는Mapping projects에도 있습니다.

Layers
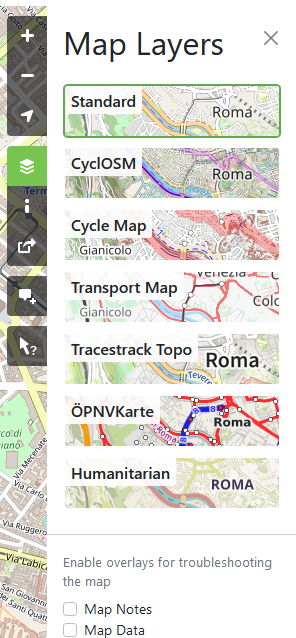
당신은 같은 매핑데이터에 다를 층을 겹쳐볼 수 있습니다. 이것은 레이어 아이콘(4)을 눌러 확인가능합니다.
레이어는 "표준"이 기본입니다. "사이클 지도", "교통 지도", 그리고 "인도주의"가 나머지 입니다. 모습은 다릅니다. 개인이 마음에 드는것으로 선택하면 됩니다. Mapnik을 이용해 렌더링(raw데이터를 이미지타일로 변환) 될지라도 다른 방식으로 렌더링 됩니다. 왜냐하면 레이어들은 서로 다른 서버이기에 한 레이어는 다른 레이어보다 더 오래됬을 수 있습니다.
"표준"레이어에서 도로나 장소의 범례를 보기위해서는 우측의 i 버튼5)을 눌러 볼 수 있습니다. OSM이 "표준"레이어에서 이를 렌더링 하는데에 대해서는 Standard tile layer를 참고하세요. Newcomers should also note that it is in the nature of OpenStreetMap that there are many many other designs of maps available elsewhere if the small selection on www.openstreetmap.org don't appeal. 그들은 같은OSM데이터를 기반으로 두고있다 List of OSM-based services 이 문서를 한번 읽어보자.
Notes
- 노트 보기
'레이어' 버튼(4)을 눌러서 나오는 지도 참고를 체크하면 다른 사용자들이 추가한 참고(메모)를 볼 수 있습니다. 읽으려면 마커를 클릭하면 됩니다.
만약 당신이 새 참고를 추가하려면 노트추가 버튼(7)을 누르면 됩니다.
지도 데이터 레이어
'레이어' 버튼(4)을 눌러서 나오는 지도 데이터를 체크하면 '데이터 브라우저'를 활성화 할 수 있습니다. 기본 데이터를 보는 것을 통해, 요소를 선택하거나 보고, 태그데이터나 기록을 편집할 수 있습니다. 편집기에서도 사용가능합니다. 이 보기는 보기 전용 입니다. 이 기능은 브라우저가 자바스크립트를 지원해야 합니다. 플래시 지원여부는 상관없습니다.
또한 더 쉬운 인터페이스도 있습니다: query features tool을 사용합니다. 이는 ?버튼(11)을 눌러 사용가능합니다. 그리고 지도를 클릭하여 그 지점의 데이터 정보를 볼 수 있습니다.
지도에 대한 링크 공유
만약 당신이 OpenStreetMap을 아직 잘 모르겠다면, 새탭에서 링크 열기를 누르고(OSM지도) 이 문서를 보세요
당신은 다음과 같은 방법으로 OSM지도를 공유해 보여줄 수 있습니다;
- 공유 판낼 사용 (6) (Adding a Marker 아래 참고) 또는
- 웹브라우저 주소창의 URL 복사한 후, (8)붙여넣기.
예를 들면 이메일을 보낼때 이 URL을 첨부하면, 받은 사람이 그 URL을 눌렀을때 같은 위치의 지도화면을 볼 수 있습니다.
선택한 강조 표시
URL은 지도의 이동에 따라 동적으로 바뀌게 됩니다. 자세한 내용은 아래 기타URL 항목을 참고하세요.
마커 포함하기

선택사항으로, URL에 보는 위치의 중심에 마커를 포함하도록 만들 수 있습니다.
- 필요한 영역까지 확대축소 및 이동합니다.
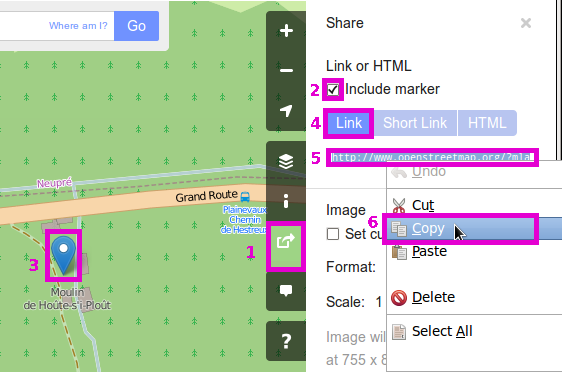
- 공유버튼6위쪽 이미지의 번호)/(1 우측의 이미지)을 누릅니다.
- 표시 포함(2)을 체크합니다.
- 지도를 드래그하거나 마커를 드래그해서 원하는 위치에 정확하게 둡니다.(3)
- 더 넓게 공유하려면 축소(빼기(-) 버튼으로도 가능)를 하세요
- 우측 메뉴(4)에서 '링크' 혹은 '짧은 링크'를 클릭합니다.
- 버튼 아래의 URL 텍스트상자를 클릭하면, URL이 자동으로 선택되고(5), 복사(Ctrl+C 혹은 우클릭→복사)합니다.(6)
- 새 탭에 복사한 URL을 한번 넣어 테스트해 보세요.
- 공유하기 위해 그 URL을 어딘가에 붙여넣으세요.
또한 Question: How do I add a marker to a map?에는 다른 방법도 있습니다.
짧은 링크
OpenStreetMap은 '공유' 패널에서 짧은 링크 생성을 지원합니다.(6). 짧은 링크는 이메일이나 트위터 혹은 긴 링크를 넣기 힘든 경우 쓸 수 있습니다. 짧은 링크 클릭시에는 원래의 긴 링크로 자동으로 리다이렉트 됩니다. 이러한 짧은 링크는 대소문자를 구분하며 I (대문자 i), l (소문자 L) 및 1(숫자 1)을 포함합니다. 일부 폰트에서는 이 글자들을 구분하기 힘들 수 있습니다. 이 링크의 작동방식에 대해서는 Shortlink를 참고하세요.
기타 URL
- 일부 URL 매개 변수는 오래동안 지원되지 않을 수 있으며 이에 대해 보장하지 않는다.
URL은 다음과 같이 구성됩니다:
http[s]://www.openstreetmap.org [/노드|길|관계/<숫자>[/역사[#<버전>]]] /? [&mlat=<위도>&mlon=<경도>] [#map=<줌레벨>/<위도>/<경도>] [&bbox=<최소 경도>,<최소 위도>,<최대 경도>,<최대 위도>] [&layers=<레이어 코드>]
- 파라미터 mlat과 mlon은 붉은색 마커의 위치를 나타낼때 씁니다. 이는 화면상 보이는 지도의 바깥 영역이 될 수도 있습니다.
- layer URL 매개 변수는 레이어 종류를 나타내는 레이어 코드를 사용합니다. 이 매개 변수는 선택 사항이며, 이 매개 변수를 생략하면 기본적으로 "표준" 레이어로 표시합니다. 자세한 내용은 Layer URL parameter를 참고하세요.
bbox URL
위에 표시된 URL 양식은 지정된 위도와 경도를 중심으로 지도를 로드합니다. 또한 주어진 경계 안에 있는 모든 것을 표시하는 지도를 만들 수도 있습니다.
- https://www.openstreetmap.org/?minlon=[최소 경도]&minlat=[최소 위도]&maxlon=[최대 경도]&maxlat=[최대 위도]&layers=[레이어 코드]
- https://www.openstreetmap.org/?bbox=[최소 경도]%2C[최소 위도]%2C[최대 경도]%2C[최대 위도]&layers=[레이어 코드] (%2C 는 콤마(,)를 RFC 2396으로 URL 인코딩 한 값입니다.)
마커와도 결합이 가능합니다. 예시: https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&mlat=57.5529102&mlon=22.5148625
노드/길/관계 URL
또한 OSM에 특정 노드, 길 또는 관계를 표시하도록 요청할 수도 있습니다. 예시:
- https://www.openstreetmap.org/?relation=403139
- https://www.openstreetmap.org/?way=60367151
- https://www.openstreetmap.org/?node=1
노드/길/관계 브라우징
OSM에 특정 노드, 길 또는 관계의 세부 정보를 보도록 요청할 수도 있습니다. 예시:
- https://www.openstreetmap.org/browse/relation/403139
- https://www.openstreetmap.org/browse/way/60367151
- https://www.openstreetmap.org/browse/node/1
- https://www.openstreetmap.org/api/0.6/relation/403139/1
모든 편집 기록을 가져오려면 /history:
- https://www.openstreetmap.org/browse/relation/403139/history
- https://www.openstreetmap.org/browse/way/60367151/history
- https://www.openstreetmap.org/browse/node/1/history
- https://www.openstreetmap.org/api/0.6/relation/403139/history
특정 버전의 편집만 가져오려면 /history#<version-number>
- https://www.openstreetmap.org/browse/relation/403139/history#3
- https://www.openstreetmap.org/browse/way/60367151/history#1
- https://www.openstreetmap.org/browse/node/1/history#1
- https://www.openstreetmap.org/api/0.6/relation/403139/1
"api/0".6" 변형은 html 페이지(웹 브라우저에 적합) 대신 raw 데이터(Osm 편집기 및 소프트웨어에 적합함)를 반환합니다. 이를 통해서 사용자의 요구 사항을 보다 효과적으로 충족할 수 있으며 일반적으로 HTML 버전보다 훨씬 빠르게 작동합니다.
다음은?
지도를 둘러본 후에는 이웃을 확대하여 편집 버튼(9)을 눌러 보세요. 편집 및 편집 시작에 대한 자세한 내용은 http://learnosm.org을 참고하세요.
그 다음은 무엇일까요? 여러가지 방법으로 참여하거나 당신이 OpenStreetMap 사용에 더 관심을 가질 수 있습니다.
대체 지도 탐색 옵션
기본 지도 탐색을 위해 다른 인터페이스가 필요한 경우
- Mobilemap은 Javascript가 지원되지 않는 브라우저에 최적화되었습니다. 해상도는 작은 화면 크기에 최적화되어있어 모바일 기기를 목표로 합니다.
- List of OSM based Services를 찾아볼수도 있습니다.
기술 세부사항
이 지도의 '브라우징'에 대한 기술 정보는 Slippy Map문서에서 확인할 수 있습니다.
| ||||||||||||||||||||||||||