Zh-hans:Browsing
| 帮助 | 关于 | 浏览 | 如何贡献 | 贡献地图数据 | 编辑器 | 术语表 | 新手指南 | ||||||||||||||||||||||||||||||||||||||||
|
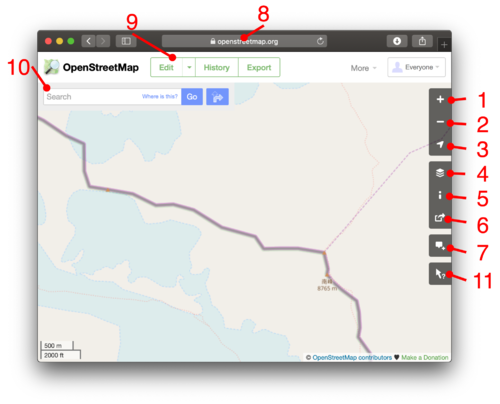
以下是关于OpenStreetMap的浏览方式。  浏览地图打开OpenStreetMap的主页来浏览地图。这种方式可以让你通过地名来寻找地点(查看下一部分)以及缩放并查看我们的世界地图。
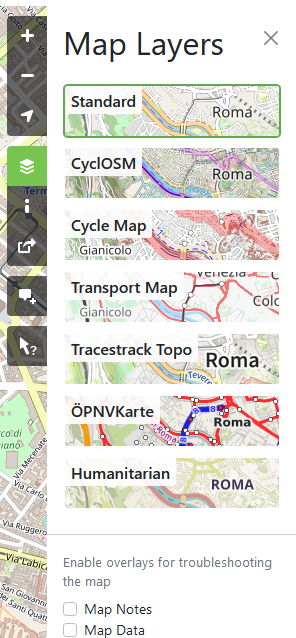
You will see a general coastal layout of countries at high zoom levels, but as you zoom in, you can find roads and all sorts of other details which we have in our data. 查找地点In the search box appearing beside the map (10), enter the name of a town/city/road, a shop's name, or combined searches like "bakery tour Eiffel", "fast food Piraeus" etc. – see Nominatim for more information. Some places are also described on this wiki under Mapping projects.  图层你可以通过切换 "图层" 来以不同的样式展示地图数据。点击图层按钮 (4) 来切换。 "Standard" 是默认的图层。 "Cycle Map"、 "Transport Map" 和 "Humanitarian" 是替代的。 The styles look quite different. Which is better, is often a matter of personal preference. These views are rendered in different ways (being turned from raw data into a map image), although all of these use Mapnik software. Because the layers are running on different server infrastructure with different set-ups, one layer may be more out-of-date compared to another (recently mapped roads not showing up). 图例For the “Standard” and “Cycle Map” layers there is a basic key available showing how different types of primitives (mainly roads) on the map are rendered. Click the “i” icon (5) to bring it up. For a more complete key of Standard, see Standard tile layer/Key. For a more complete key of Cycle Map, see [1]. 其他的设计Newcomers should also note that it is in the nature of OpenStreetMap that there are many many other designs of maps available elsewhere if the small selection on www.openstreetmap.org don't appeal. They are all based on the same OSM data. A good point to start discovering may be List of OSM-based services. 注记
在 '图层' 侧边栏 (4),你可以勾选 '注记' 来 查看 别人在地图上放的注记。如果有的话, 你将会看到记号出现。点击记号来阅读注记. 若要添加新注记至地图,请点击注记按钮 (7) Map Data layer
In the 'layers' sidebar (4), you can also tick 'data' to activate the data browser. This gives you a view of the underlying data, allowing you to select the elements and view their tag data, and editing history. Similar features are also available within the editors (See Editing). This view is read-only. It is a There is also an easier data interface: use the query features tool by clicking the ? (11). Then click a spot in the map to see which data elements are at this spot. 分享地图链接If you do not know OpenStreetMap already, open this link in a new tab and have a look at the beginning of this page. You can show something on the OSM map to somebody (share it) by …
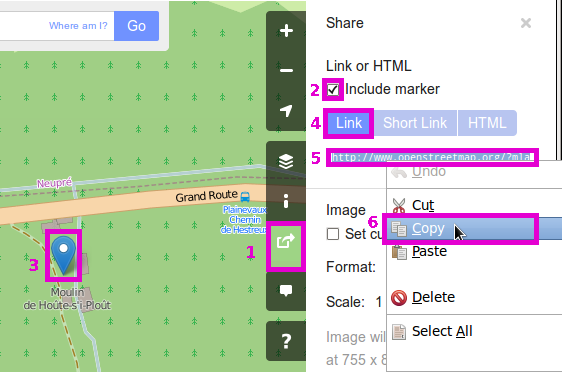
Optional highlights are shown …
Technically, the URL is dynamically modified as you pan around and is constructed like described in the section Other URL tricks below. Adding a Marker Another option on the 'share' panel is to share a map URL which will cause it to show a marker.
See also Question: How do I add a marker to a map? which lists some other options. Short linksOpenStreetMap supports highly compact short URLs which can be generated from the 'share' panel (6). Short links are great for emailing, tweeting, and otherwise sharing map links in situations where a long URL can cause problems. They redirect to the longer type of the URL described above. Note that these short links are case sensitive and contain I, l and 1. In some fonts these characters can be difficult to distinguish. For more about how the feature works see Shortlink. 其他 URL 技巧
URL 结构大概像这样: http[s]://www.openstreetmap.org [/node|way|relation/<number>[/history[#<version>]]] /? [&mlat=<latitude>&mlon=<longitude>] [#map=<zoom level>/<latitude>/<longitude>] [&bbox=<min longitude>,<min latitude>,<max longitude>,<max latitude>] [&layers=<layer code>]
bbox URLsThe URL forms shown above will produce a map centred on the specified latitude and longitude. It is also possible to get a map that displays everything within a given bounding box.
You can also combine the bounding box and marker. Example: https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&mlat=57.5529102&mlon=22.5148625 node/way/relation URLsIt is also possible to directly ask openstreetmap.org to show a particular node, way or relation. Examples:
Browsing node/way/relationIt is also possible to directly ask openstreetmap.org to browse details of a particular node, way or relation. Examples:
To get the full history add /history:
If you need a special version add /history#<version-number>
The "api/0.6" variants return the raw data (suitable for OSM editors and software) instead of an HTML page (suitable for web browsers). This might suite your needs better, and usually works much faster than the HTML version. What next?Once you've looked around our maps it's time to zoom in on your neighbourhood and try out that edit button (9). See Editing for more instructions, and also check out http://learnosm.org a nice documentation site for beginning editing. What else is next? Well there are various other ways of Getting Involved, or may be more interested in Using OpenStreetMap. Alternative map browsing optionsIf you need an alternative interface for basic map browsing...
Technical DetailsTechnical details about this map 'browsing' interface, are found on the "Slippy Map" page.
|
|||||||||||||||||||||||||||||||||||||||||||||||