Tr:Browsing
| Yardım | OpenStreetMap Hakkında | Tarama | Katkıda Bulunma | Harita Verilerine Katkı Sağlama (en) | Editörler (en) | Sözlük (en) | Başlangıç Rehberi | ||||||||||||||||||||||||||||||||||||||||
|
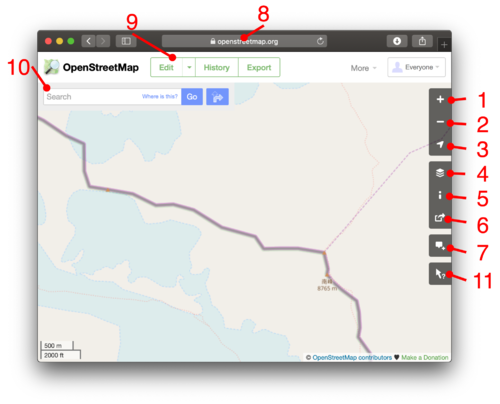
Aşağıda, www.openstreetmap.org adresinde OpenStreetMap'in temel taramasına ilişkin bilgiler verilmiştir.  Haritaya göz atmaOpenStreetMap'e göz atmak için www.openstreetmap.org ana sayfasını açın. Bu görüntüleyici, Yerleri Bul'u ada göre bulmanıza (sonraki bölüme bakın) ve/veya dünya haritamızda yakınlaştırma ve kaydırma yapmanıza olanak tanır.
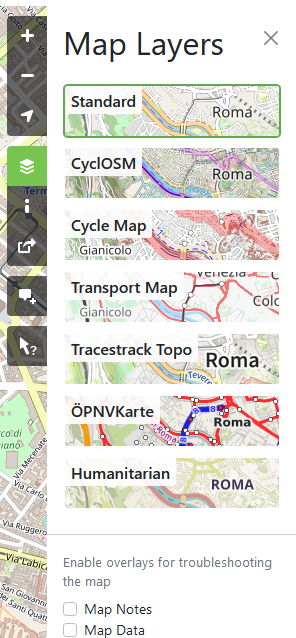
Yüksek yakınlaştırma düzeylerinde ülkelerin genel bir kıyı yerleşimi göreceksiniz, ancak yakınlaştırdıkça verilerimizde sahip olduğumuz yolları ve her türlü ayrıntıyı bulabilirsiniz. Yerleri bulmaHaritanın yanında görünen arama kutusuna (10), bir kasaba/şehir/yolun adını, bir mağazanın adını veya "İstanbul makarna", "İzmir pub" gibi kombine edilmiş aramaları yazın. Daha fazla bilgi için bkz. Nominatim. Bu wiki'de haritalama projeleri kapsamında bazı yerler de açıklanmıştır.  KatmanlarAynı eşleme verilerinin farklı görünümlerini sunan farklı "katmanlar" arasında geçiş yapabilirsiniz. Bunu katmanlar simgesini (4) tıklayarak yapın . The layer called "Standard" is the default. "Cycle Map", "Transport Map" and "Humanitarian" are alternatives. The styles look quite different. Which is better, is often a matter of personal preference. These views are rendered in different ways (being turned from raw data into a map image), although all of these use Mapnik software. Because the layers are running on different server infrastructure with different set-ups, one layer may be more out-of-date compared to another (recently mapped roads not showing up). Lejant"Standart" ve "Bisiklet Haritası" katmanları için haritadaki farklı ilkel türleri (çoğunlukla yollar) nasıl oluşturulduğunu gösteren temel bir anahtar bulunur. Açmak için "i" simgesini (5) tıklayın. For a more complete key of Standard, see Standard tile layer/Key. For a more complete key of Cycle Map, see [1]. Diğer tasarımlarNewcomers should also note that it is in the nature of OpenStreetMap that there are many many other designs of maps available elsewhere if the small selection on www.openstreetmap.org don't appeal. They are all based on the same OSM data. A good point to start discovering may be List of OSM-based services. Notlar
'Katmanlar' kenar çubuğunda (4), burada kişilerin haritaya koymuş olabilecek notları görmek için 'notlar'ı işaretleyebilirsiniz. Varsa işaretleyicilerin göründüğünü göreceksiniz. Notları okumak için işaretleyicileri tıklayın. Haritaya yeni bir not eklemek için notlar düğmesini (7) kullanın. Harita veri katmanı
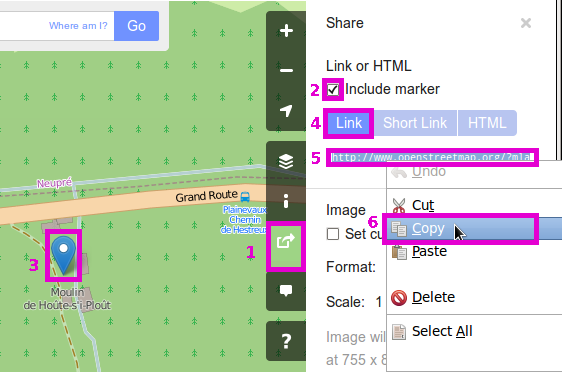
'Katmanlar' kenar çubuğunda (4), veri tarayıcısını etkinleştirmek için 'veri' işaretleyebilirsiniz. This gives you a view of the underlying data, allowing you to select the elements and view their tag data, and editing history. Similar features are also available within the editors (See Editing). This view is read-only. It is a Daha kolay bir veri arabirimi de var: Sorgu özellikleri aracı kullanılsın mı? (11). Ardından, hangi veri öğelerinin bu noktada olduğunu görmek için haritada bir noktaya tıklayın. Haritalara bir bağlantı paylaşmaIf you do not know OpenStreetMap already, open this link in a new tab and have a look at the beginning of this page. You can show something on the OSM map to somebody (share it) by …
Optional highlights are shown …
Technically, the URL is dynamically modified as you pan around and is constructed like described in the section Other URL tricks below. İşaretçi ekleme Another option on the 'share' panel is to share a map URL which will cause it to show a marker.
See also Question: How do I add a marker to a map? which lists some other options. Kısa bağlantılarOpenStreetMap supports highly compact short URLs which can be generated from the 'share' panel (6). Short links are great for emailing, tweeting, and otherwise sharing map links in situations where a long URL can cause problems. They redirect to the longer type of the URL described above. Note that these short links are case sensitive and contain I, l and 1. In some fonts these characters can be difficult to distinguish. For more about how the feature works see Shortlink. Diğer URL hileleri
The URL is constructed like this: http[s]://www.openstreetmap.org [/node|way|relation/<number>[/history[#<version>]]] /? [&mlat=<latitude>&mlon=<longitude>] [#map=<zoom level>/<latitude>/<longitude>] [&bbox=<min longitude>,<min latitude>,<max longitude>,<max latitude>] [&layers=<layer code>]
bbox URL'leriThe URL forms shown above will produce a map centred on the specified latitude and longitude. It is also possible to get a map that displays everything within a given bounding box.
You can also combine the bounding box and marker. Example: https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&mlat=57.5529102&mlon=22.5148625 düğüm/yol/ilişki URL'leriIt is also possible to directly ask openstreetmap.org to show a particular node, way or relation. Examples:
düğüm/yol/ilişki taramasıIt is also possible to directly ask openstreetmap.org to browse details of a particular node, way or relation. Examples:
To get the full history add /history:
If you need a special version add /history#<version-number>
The "api/0.6" variants return the raw data (suitable for OSM editors and software) instead of an HTML page (suitable for web browsers). This might suite your needs better, and usually works much faster than the HTML version. Sırada ne var?Once you've looked around our maps it's time to zoom in on your neighbourhood and try out that edit button (9). See Editing for more instructions, and also check out http://learnosm.org a nice documentation site for beginning editing. What else is next? Well there are various other ways of Getting Involved, or may be more interested in Using OpenStreetMap. Alternatif harita tarama seçenekleriIf you need an alternative interface for basic map browsing...
Teknik detaylarTechnical details about this map 'browsing' interface, are found on the "Slippy Map" page.
|
|||||||||||||||||||||||||||||||||||||||||||||||