Uk:Proposed features/Street area
| Street area | |
|---|---|
| Proposal status: | Abandoned (inactive) |
| Proposed by: | Marek_kleciak |
| Tagging: | area:highway=*
|
| Applies to: | |
| Definition: | позначення доріг як полігонів та мапіг додаткових деталей |
| Statistics: |
|
| Draft started: | 2011-05-13 |
| RFC start: | 2015-08-15 |
Вступ
Вулиці повинні бути представлені у вигляді:
1. Поліліній – для прокладання маршрутів.
2. Полігонів – для візуалізації та вдосконаленого прокладання маршрутів через полігони (поточний стандарт у комп’ютерних іграх.)
Застосовується той же підхід, що й для рік: на різних рівнях масштабування використовується лінія русла або полігон поверхні.
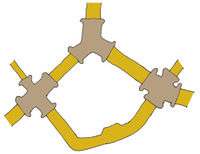
Спираючись на цю концепцію вулиці можуть бути точніше представлені на докладних рівнях масштабування. Так само як і складні перехрестя, стоянки та під’їзні шляхи. Реальний приклад, на якому показано зони обслуговування:
Загальний підхід для розрахунку поверхі доріг - графічне відображення середніх ліній доріг у різних рендерерах: ширина залежить від катергорії дороги. Якщо ширина дороги змінюється, особливо поблизу складних перехресть, така глобальна залежність не може точно відображати реальність:
Теґування
Поточна практика highway=* + area=yes може бути розширена до креслення площини вулиці ![]() з теґами:
з теґами:
| Ключ | Значення | Елементи | Коментар | Фото |
|---|---|---|---|---|
| area:highway | value | Значення такі ж, як значення теґу highway=* у лінії цієї дороги; значення, відсортовані у порядку зменшення важливості:
motorway, trunk, primary, secondary, tertiary, unclassified, residential, road, living_street, pedestrian, raceway, motorway_link, trunk_link, primary_link, secondary_link, tertiary_link, service, cycleway, footway, track, bridleway, path, construction, proposed, steps, bus_guideway, escape |
||
| Подробиці | ||||
| area:highway | road | Для доріг, тип яких невідомий; подібно до highway=road
|
 | |
junction=*
|
yes
roundabout y_junction |
Ділянки перехресть: area:highway=значення теґу highway дороги з найбільшим пріорітетом з junction=yes/roundabout/y_junction
|
||
| area:highway | traffic_island | Додатково surface=* або, наприклад, landuse=grass
|
||
| area:highway | bus_stop | Ділянки зупинок тільки для автобусів |  | |
| area:highway | bus | Смуги тільки для автобусів |  | |
| area:highway | taxi_stop | Ділянки зупинок тільки для таксі |  | |
| area:highway | emergency | Острівці безпеци, як на цьому фото праворуч
Під час рендерінгу смуг всередині смугастих ділянок (острівців безпеки) |
 | |
| area:highway | shoulder | Узбіччя, наприклад на автомагістралях. Дивись |
||
| area:highway | steps | Серединна лінія сходів: highway=steps, для рендерінгу напрямку: incline=up або incline=down
|
||
Ділянки смуг (наприклад, area:highway=bus і area:highway=shoulder) повинні бути всередині полігону дороги (area:highway=*), до якої вони належать. Кожна з паралельних доріг (наприклад, автошляхи з роздільними проїжджими частинами, велодоріжки (якщо намальовані окремими лініями)) повинна мати свою власну поверхню (area:highway=*)
| ||||
| area:highway | pedestrian | Може використовуватись тільки з лініями highway=pedestrian, комбінація з area=yes некорректна
Див. також #Примітка щодо area=yes |
||
| area:highway | footway | Ділянки тротуарів; подібно до highway=footway
|
 | |
| area:highway | cycleway | Ділянки велодоріжок; подібно до highway=cycleway
|
 | |
| area:highway | escape | Подібно до highway=escape
|
 | |
| area:highway | passing_place | Подібно до highway=passing_place
|
 | |
| area:highway | turning_circle | Подібно до highway=turning_circle
|
 | |
| area:highway | turning_loop | Подібно до highway=turning_loop
|
 | |
| man_made | bridge | Для поверхонь мостів використовуйте, будь ласка, існуючу схему теґування: man_made=bridge
|
||
| amenity | parking_space | Місця для паркування вздовж вулиці | ||
| Переходи | ||||
| highway | footway | з footway=crossing може використовуватись для рендерінгу пішохідних переходів
|
 | |
| footway | crossing | з direction=* може використовуватись для рендерінгу пішохідних переходів
|
 | |
| highway | cycleway | з cycleway=crossing може використовуватись для рендерінгу велосипедних переходів
|
||
Корисно також збирати інформацію про тип дороги для area:highway=footway/cycleway, тому що ця інформація може використовуватись для рендерінгу.
Що, безумовно, не обов'язково? Назва вулиці (name=*), кількість смуг для руху, поверхня, проходимість, максимальна швидкість, адреса й т.д. Ці параметри є на лінії з теґом highway=* і можуть бути взяті звідти.
Примітка щодо area=yes
Не використовуйте area:highway=* для площ і подібних об'єктів. Вони описуються теґами highway=* та area=yes, а комбінація area:highway=* з area=yes є некорректною. Використовуйте area:highway=* тільки для того, щоб накреслити площину лінійної вулиці, де лінія позначена теґом highway=* без area=yes. Це стосується найчастіше, але не виключно, highway=pedestrian і highway=footway.
Примітка щодо name=*
Не використовуйте name=* з area:highway=*, тому що це призводить до відображення непотрібних надписів. Назви зазначаються на вулицях.
Докладний опис
Загальний підхід
Вулиці представлені тільки полілініями (серединними лініями вулиці).
Мінуси:
- Поверхня дороги не може бути коректно показана на мапі.
- Повинні застосовуватись узагальнення. Розширене теґування є складністю для початківців.
- Помилки із неправильним вводом ширини видно після рендерінгу.
- Рендерінг на докладний масштабах незадовільний.
Вулиці, як полігони
Принцип водопроводу
 Поверхня ділиться на "звичайні" частки вулиць (труби) і на частки "перехресть" (муфти).
Поверхня ділиться на "звичайні" частки вулиць (труби) і на частки "перехресть" (муфти).
Цей принцип повинен застосуватись, коли 3 чи більше полілінії зустрічаються в одній точці (перехрестя).
Використання "Принципу водопроводу" для мапінгу є головною відмінністю від подібної пропозиції:
http://wiki.openstreetmap.org/wiki/Proposed_features/area:highway
У випадку перетину двох або більше доріг з різними типами, наприклад третинної та місцевої, area:highway=* отримує значення теґу highway=* найбільш пріорітетної дороги. До нього додається теґ junction=yes.
Винятки
Виділення певних перехресть є необов’язковим. Наприклад, в межах міст: перетини службових доріг (highway=service) з дорогами інших типів. Так само і за межами міст – перетини highway=track з іншими дорогами (наприклад, highway=tertiary) й тому подібне.
Причини для використання "принципу водопроводу"
Більш гнучкі можливості рендерінгу, особливо для:
- Пішохідної навігації.
- Пришвидшення 3D рендерінгу. Розділення великих полігонів на менші частини = менше великих елементів в кеші = швидша візуалізація в застосунках в реальному часі в 3D.
- Більш детальні мапи: навігація зі справжнім виглядом перехресть.
- Оптимізація для 3d моделей ландшафту використовуючи ділянки перехресть. Перехрестя все ще є горизонтальними.
(Полігони перехресть у більшості випадків є пласкими та горизонтальними. Цей факт може використовуватись для більш реалістичної 3D візуалізації).
- Кращі голосові підказки у навігаційних системах. Виділення територій перехресть допомагає зменшити кількість голосових повідомлень.
Рендерінг мостів
Рендерінг мостів з великою кількістю смуг, може бути оптимізованим для показу на докладних рівнях масштабуваннях використовуючи цю концепцію:
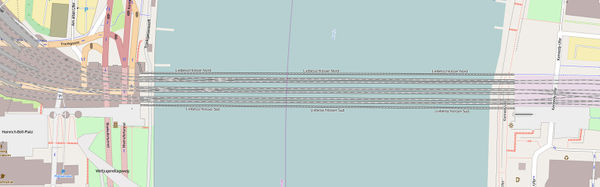
Поточний підхід (малюнок вище): багато окремих ліній, що є вимогою для вірного прокладання маршрутів. "Неправильний" вигляд на докладних рівнях масштабування.
Підхід з полігонами: Показ справжнього вигляду мосту на докладних рівнях масштабування. Також можливе використання як частини для 3D конструювання мосту. Дивіться: [1]
Міст є полігоном, який включає ділянки інших шляхів:
Це дозволить в майбутньому використовувати полігони мостів, man_made=bridge для потреб 3D рендерінгу.
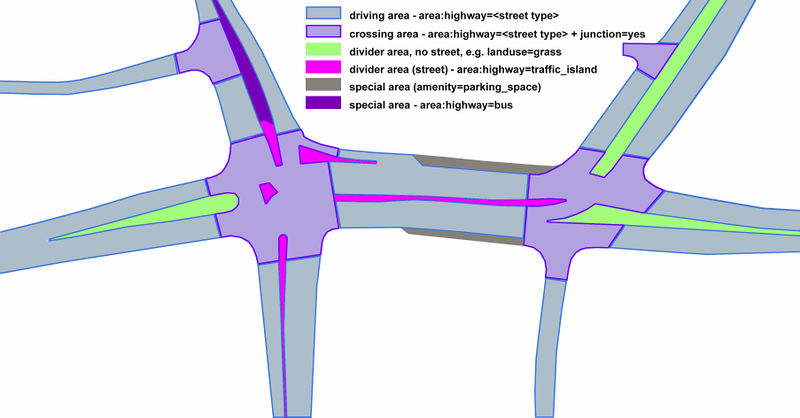
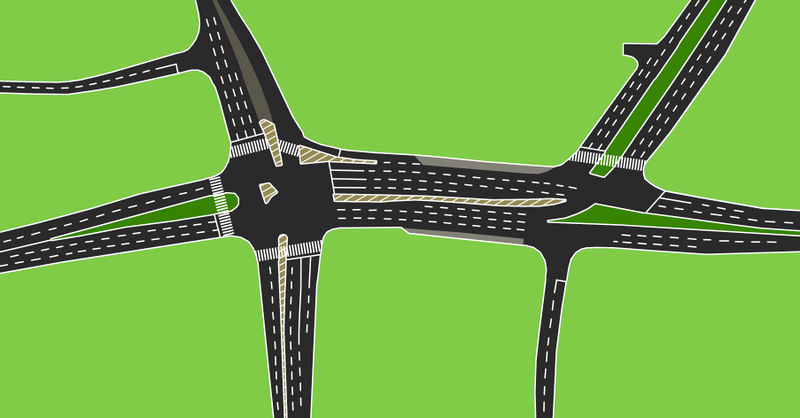
Приклад
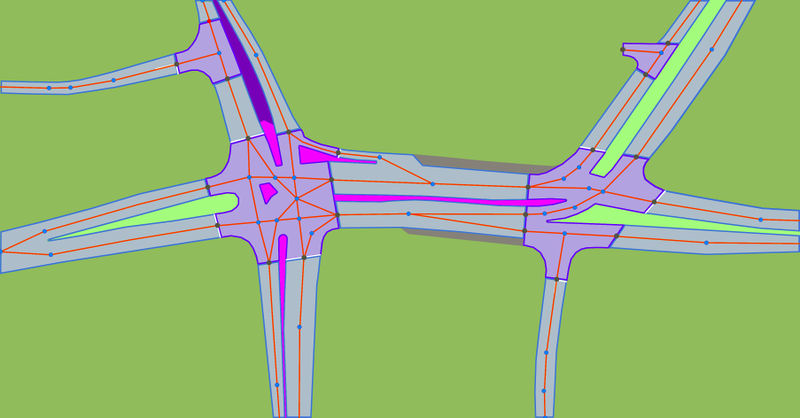
Дорога накреслена як полігон відповідно до показаного шаблону. Звісно, це можливо тільки у разі наявності гарних аерофотознімків.
- проїжджа частина
- перехресття (проїжджа частина)
- розділові ділянки (рух не можливий)
- розділові ділянки (острівки безпеки - рух фізично можливий, але заборонений)
- спеціальні ділянки (для стоянки)
- спеціальні ділянки (для таксі, автобусів)

direction=45Рендерінг острівців безпеки
Під час рендерінгу смуг всередині смугастих ділянок (острівців безпеки area:highway=emergency)рендерери повинні враховувати будь-який теґ direction=* на цих ділянках. Дозволеними значеннями є кути і сторони світу.
Використання принципу водопроводу для оптимізації рендерінгу
Точки логічного з’єднання
Точки з’єднання потрібні для оптимізації рендерінгу контурів вулиць (розділова смуга, стоп лінії й т.д.)

Точки, розташовані на осьовій лінії вулиці, далі по тексту К (на малюнку вище – лінії позначені червоним), також належать полігону area:highway=* та позначаються теґом crossing:end=yes у випадках, якщо вони не мають інших теґів, наприклад highway=stop.
Як позначати на мапі
Більше прикладів тут.
Стисло про рендерінг смуг
Приклад:
K1:
crossing: yes
left:solid_line
right:solid_line
K2:
crossing: yes
left:none
right:solid_line
Позначення left: та right: або none означає, зо ліворуч та праворуч від точки K для рендерінгу використовується той самий колір/текстуру що й для вулиці. Тобто лінії розмітки не показуються для цих векторів.
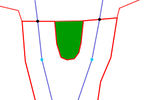
Припускаючи що кількість смуг для доріг (tertiary, secondary, primary, residential і т.д.) між точками K1 та K2 є відомою, дорога може бути зображена шляхом апроксимації її контуру для показу смуг. Ось приклад для дороги з 6-ти смуг
Зауважте: Орієнтація "червоної лінії" праворуч та ліворуч від точки "K" може не дорівнювати 90°. Напрямок показує справжнє положення СТОП-лінії на поверхні дороги.
Зелені лінії не показуються при рендерінгу дороги: вони використовуються лише для відтворення форми смуг та ілюструють принцип відтворення!
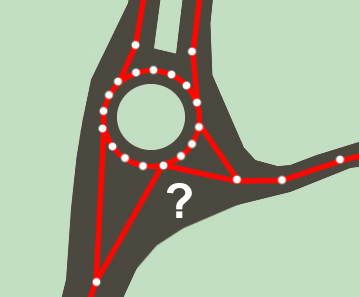
Цей приклад показує, чому так важливо розділяти вулиці, особливо Y-подібні перехрестя на окремі ділянки. "Територія перехресть" – місце де не відтворюються лінії розмітки, тому що дві чи більше лінії проходять через ту саму ділянку.
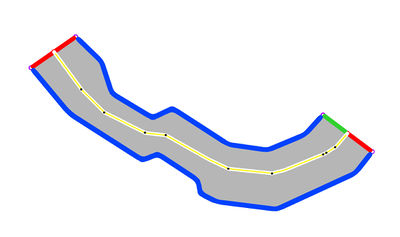
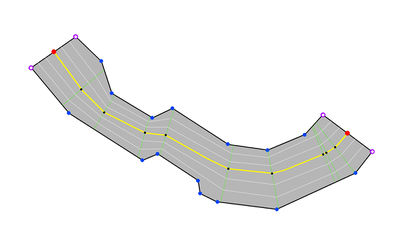
Розділення доріг на ділянки
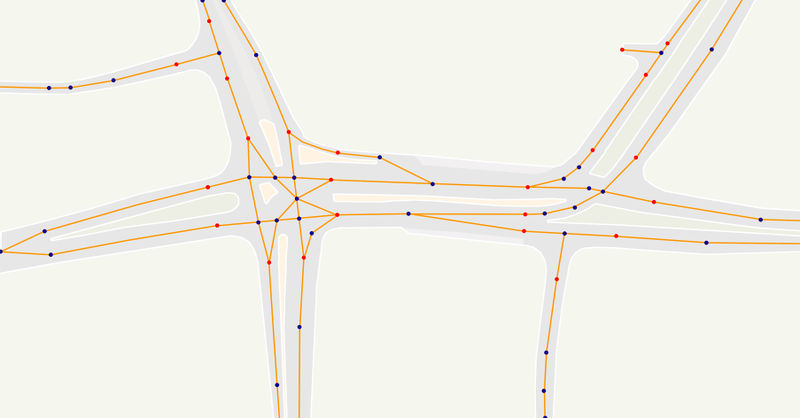
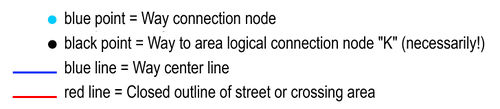
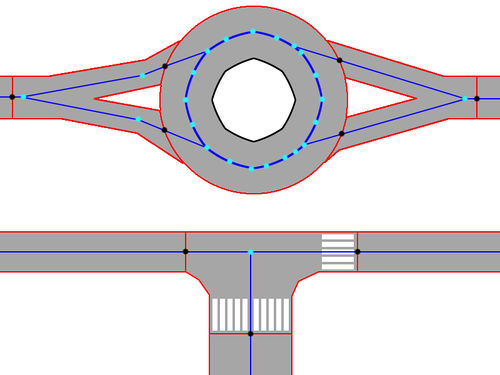
Легенда:
- блакитна точка = Точка з’єднання ліній
- чорна точка = Точка логічного з’єднання полігонів - точка "K" (обов’язкова!)
- блакитна лінія = серединна лінія дороги
- червона лінія = замкнений контур вулиці чи перехрестя
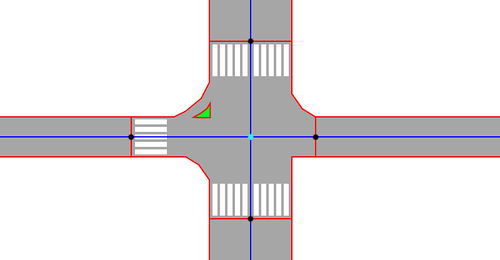
O та T - перехрестя:
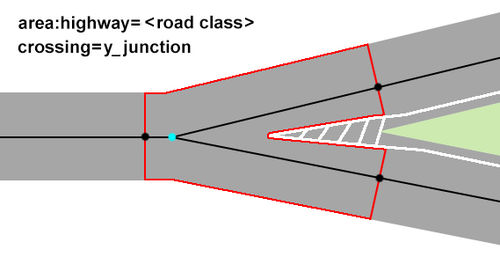
Y - перехрестя з острівцем безпеки:
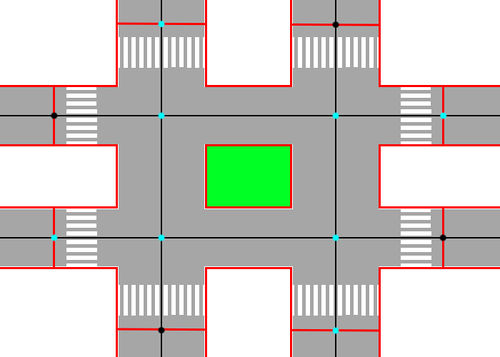
X - перехрестя:
Перехрестя доріг з роздільними смугами руху з газоном посередині:
Необхідні обмеження
- Дві суміжні ділянки доріг повинні мати принаймі одну спільну точку K
- Осьова лінія вулиці повинна мати принаймі дві спільних з контуром
area:highway=*точки K
Теґування точки K
Точку К часто пов’язують з highway=stop або highway=traffic_signals. Якщо в цьому місті знаходиться СТОП-лінія: highway=traffic_signals + traffic_signals=stop_line
- Якщо в цьому місці немає знаку СТОП або світлофору але є СТОП-лінія використовуйте:
road_marking=stop_line + stop_line=yes/solid_line/giveway, наприклад stop_line=giveway
- Якщо немає СТОП-лінії: точка К лишається без теґів
| Теґ | Використовується | Тип | Значення | Опис |
|---|---|---|---|---|
highway=stop
|
обов’язково | yes | Точка, в який починається або закінчується перехрестя. | |
left=*
|
можливо | none, solid_line, giveway_line, інші, в залежності від місцевих вимог, значення | Тип лінії, що міститься на межі перехрестя ліворуч від серединної лінії на вулиці, дивлячись у бік перехрестя | |
right=*
|
можливо | none, solid_line, giveway_line, інші, в залежності від місцевих вимог, значення | Тип лінії, що міститься на межі перехрестя праворуч від серединної лінії на вулиці, дивлячись у бік перехрестя |
Теґування пішохідних переходів
Примітка: тільки пішохідні переходи в середині area:highway=* повині позначатись додатковим тегом footway=crossing
Типи ліній, що будуть показані відповідно до теґування точки K
- none - немає нічого.
stop_line=solid_line- суцільна лінія
stop_line=giveway- стоп лінія разом із розміткою "дати дорогу" (в залежності від країни, наприклад так у Польщі)
Примітка: Деякі країни мають особливі правила, щодо розмітки перехресть (напр. колір). Такі правила можуть бути додані до переліку вище та використовуватись для більш точного показу на мапі.
Точки праворуч та ліворуч вид точки K на контурі дороги ПОВИННІ бути елементами зовнішнього контуру.
П: Чому треба ставити спільну точку K для лінії і контуру дороги? Чи вона буде визначати, що лінія буде показана під відповідним кутом?
В: Доволі часто на перетинах доріг, стоп лінія креслиться не під прямим кутом, тож у такий спосіб можна отримати вірну візуалізацію цієї лінії на мапі.
Розмітка смуг вздовж дороги
Нанесення смуг описується у: [Motorway_with_links_and_destinations]
Приклади:
- double_line - подвійна суцільна лінія
- solid_dashed_line - суцільна разом із пунктирною лінії (аналогічно в дзеркальному вигляді)
- dashed_line - пунктирна лінія
Рендерінг
Спираючись на відому кількістю смуг, що вказані у властивостях полілінії, інформацію про контур дороги (може бути зазначена відповідними теґами, напр: outline=solid line, outline=dashed line) ми можемо отримати реалістичний вигляд поверхні дороги разом із розміткою під час рендерінгу.
Передумовою для цього є відповідне позначення точки K. Таке позначення буде припиняти креслення контуру між точками K-1 та K+1 та замінювати його одим чи оома теґами, що призначені точці K.
Такий підхід дозволить, наприклад, показувати стоп лінію із особливостями, що застосовуються у кожній країні для маркування перехресть.
Простий приклад
з червоними лініями з обох боків = solid_line позначає highway=stop, точка K із зеленими лініями з обох боків = коли їй не призначено жодного теґу.
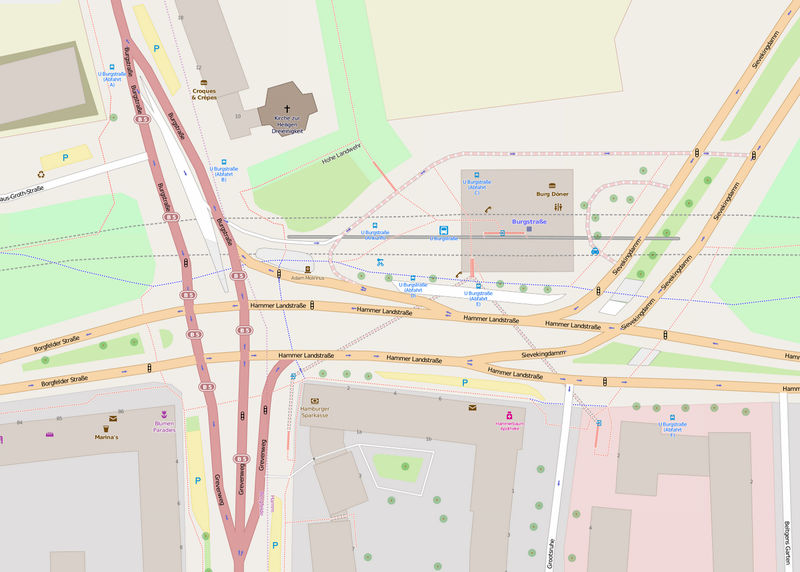
Більш складний приклад
Останній рендерінг тієї ж самої ділянки (Hamburg Burgstrasse)
Зверніть увагу: точка К на прикладі вище має однакові значення для лівого і правого боків, за винятком stop-точки на T-подібному перехресті праворуч знизу або зліва вгорі.
Ця точка повинна позначатись right=solid_line. left=none не є обов’язковим,
погляд з іншого боку: мені відомо про такий випадок, і це не помилка, тут нічого не пропущено.
Ділянки area:highway=traffic_island додатково позначаються pattern=hatched.
Теґування точки K. Коментарі
Немає теґування для Left: чи Right:: відсутність особливостей розмітки праворуч/ліворуч від K. Поверхні мають таке ж забарвлення, як і інші ділянки дороги.
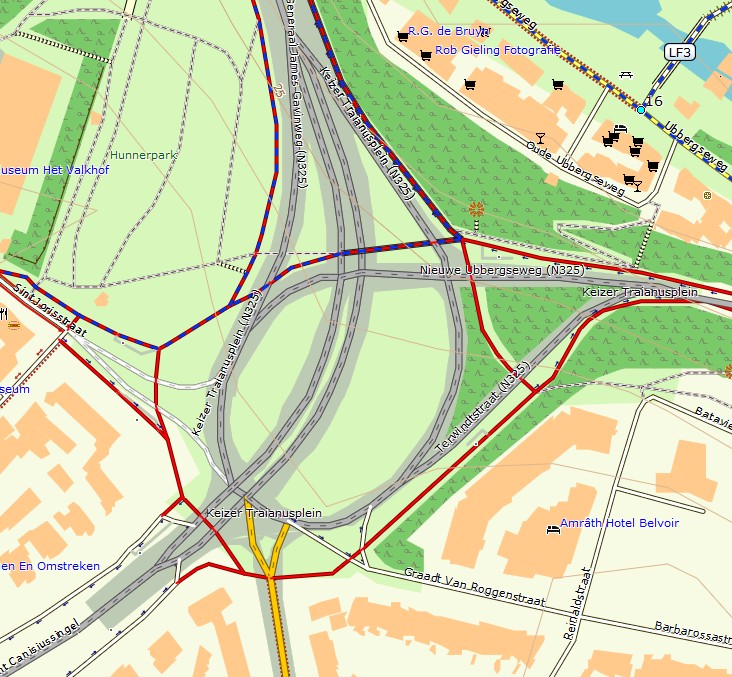
Рендерінг мап, створених mkgmap (для Garmin)
Приклад стилю полігонів mkgmap для Openfietsmap (cycling map):
area:highway=bridge | man_made=bridge | building=bridge [0x0e default_name="bridge" resolution 23]
area:highway=* [0x0e resolution 23]
Keizer Traianusplein, Nijmegen
Див. також
- Proposed features/area:highway
- Proposed features/area highway/mapping guidelines
- Proposed features/Paving stone details
area:highway=*
|
landuse=highway
|
Приклади рендерігу, що вже існують
- Рендерінг на http://osmapa.pl/ (кілька шарів):
- Москва на openstreetmap.ru
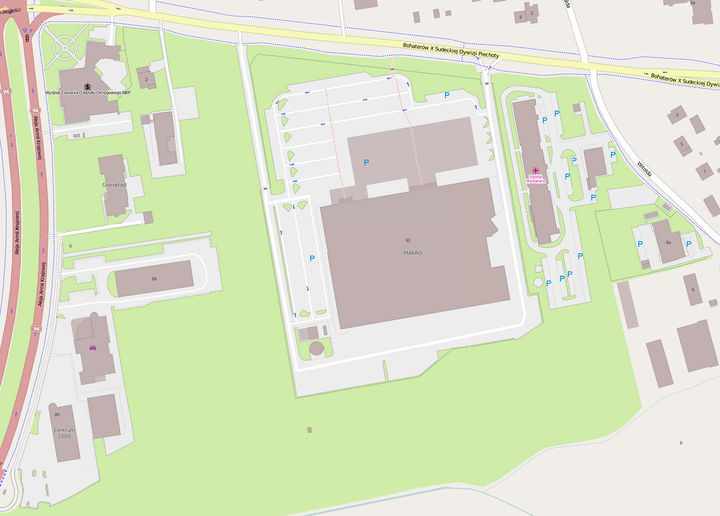
- Rendering of this place (Szczecin, Poland)
- OpenFietsMap (code)
- Рендерінг на openstreetmap.fr
Проблеми генералізації
Ситуація на малюнку не може бути вирішена, тільки використовуючи задану ширину дороги.