Pl:Proposed features/Street area
| This proposal is inactive, but tag is widely used. The tag usage and meaning is documented at Key:area:highway and based on de facto usage of this tag |
| Street area | |
|---|---|
| Proposal status: | Inactive (inactive) |
| Zaproponowana przez: | Marek_kleciak |
| Oznaczanie: | area:highway=*
|
| Dotyczy: | |
| Definicja: | Rysowanie dróg jako obszary i szczegóły tego mapowania. |
| Statistics: |
|
| Opracowane: | 2011-05-13 |
| dyskusja : | 2015-08-15 |
Cel
Ulice powinny mieć podwójną reprezentację na mapie:
- Jako wielokąt dla routingu, czyli tak, jak mapujemy obecnie.
- Oraz jako obszar do wizualizacji i zaawansowanego routingu na obszarach (co jest już normą w grach komputerowych).
Jest to podobne podejście jak w przypadku rzeki, gdzie rysujemy jej przebieg jako linię środkową, stosowaną potem do rysowania rzeki na niskich stopniach zoomu oraz jako obszar pokazujący brzegi rzeki, który jest stosowany do rysowania rzeki na dużych powiększeniach.
Przez analogiczne zastosowanie tej samej koncepcji do rysowania ulic, uzyskamy ich dokładniejszy wygląd na wysokim poziomie powiększenia. To samo dotyczy oczywiście skomplikowanych obszarów skrzyżowań, parkingów i dróg serwisowych.
Przykład dróg serwisowych narysowanych jako obszary:

Obecnym sposobem rysowania powierzchni dróg w różnych aplikacjach renderujących, takich jak Mapnik, jest graficzna reprezentacja osi ulicy z pewną jej szerokością którą renderer przyjmuje w zależności od kategorii drogi. Istnieje co prawda tag mający opisywać faktyczną szerokość drogi, width, ale jest on bardzo rzadko stosowany.
Ponieważ szerokości dróg różnią się na przykład przy płynnej zmianie liczby pasów, na mostach czy przy szczególnie skomplikowanych skrzyżowaniach, to takie globalne założenie abstrakcyjnej szerokości nie pozwala wiernie odtworzyć rzeczywistości:

W rzeczywistości szerokości ulic zmieniają się płynnie:

Tagowanie
Dotychczasowe podejście highway=* z area=yes jest rozszerzone na rzeczywiste obszary nawierzchni ulic z tagami:
| Tag | Wartość | Element | Komentarz | Zdjęcie |
|---|---|---|---|---|
| area:highway | value | Wartości są takie same, jak dla obecnego tagu highway=* z listy "dróg" lub "ścieżek".
Wartości są sortowane według priorytetów w porządku malejącym: | ||
| Szczegółowy opis | ||||
| area:highway | road | Dla nieznanego typu dróg. Podobny do highway=road.
|
 | |
junction=*
|
yes
roundabout y_junction |
Obszary skrzyżowań area:highway=<wartość dla drogi o najwyższym priorytecie> z junction=yes/roundabout/y_junction
| ||
| area:highway | traffic_island | Dodatkowo surface=* lub na przykład: landuse=grass
|
 | |
| area:highway | bus_stop | Miejsca zatrzymania tylko dla autobusów. |  | |
| area:highway | bus | Pasy jezdni tylko dla autobusów. |  | |
| area:highway | taxi_stop | Miejsca zatrzymania tylko dla taxi. |  | |
| area:highway | emergency | Podzielony obszar jak na tym zdjęciu po prawej stronie. Podczas rysowania linii wewnątrz zaznaczonych ukośnymi liniami obszarów ( |
 | |
| area:highway | shoulder | Pasy awaryjne np na autostradach. Zobacz: Pas awaryjny lub propozycje OSM: Key:shoulder | ||
| area:highway | steps | Linie środkowe schodów: highway=steps, dla kierunku renderowania zgodnie z tagiem incline=up i incline=down.
| ||
Obszary pasów (np area:highway=bus i area:highway=shoulder) powinny być zaznaczone w obszarze drogi do której należą. Drogi równoległe powinny mieć własne obszary (np. podwójne jezdnie, ścieżki rowerowe, jeśli rysowane jako odrębne linie).
| ||||
| area:highway | pedestrian | Może być używany tylko z liniami oznakowanymi jako highway=pedestrian. Kombinacja z tagiem area=yes nie jest poprawna.Zobacz także #Uwaga dotycząca area=yes poniżej. | ||
| area:highway | footway | Obszar przeznaczony wyłącznie dla pieszych. Podobny do highway=footway. |  | |
| area:highway | cycleway | Obszar przeznaczony wyłącznie dla rowerzystów. Podobny do highway=cycleway. |  | |
| area:highway | escape | Podobnie do highway=escape |  | |
| area:highway | passing_place | Podobnie do highway=passing_place |  | |
| area:highway | turning_circle | Podobnie do highway=turning_circle |  | |
| area:highway | turning_loop | Podobnie do turning_loop |  | |
| man_made | bridge | Most jako obszar - należy stosować istniejące tagowanie: man_made=bridge.
| ||
| amenity | parking_space | Rysunek parkingu wzdłuż ulicy, ale patrz amenity=parking_space.
| ||
| Crossing | ||||
| highway | footway | z footway=crossing może być używany do renderowania przejść dla pieszych Przejście dla pieszych.
|
 | |
| footway | crossing | with direction=* może być używany do renderowania przejść dla pieszych Przejście dla pieszych.
|
 | |
| highway | cycleway | z cycleway=crossing może być używany do renderowania przejść dla rowerzystów Przejście dla rowerzystów.
| ||
Pomocne jest zbieranie danych dotyczących typu drogi, zwłaszcza dla area:highway=footway/cycleway, ponieważ informacje te mogą być wykorzystane do różnych renderingów mapy.
- Co nie jest koniecznie?
Nazwa ulicy, liczba pasów ruchu, nawierzchnia, gładkość, maxspeed, nazwy adresowe itp.
Atrybuty te są częścią drogi i mogą być z niej wyodrębnione.
Uwaga dotycząca area=yes
Nie należy używać area:highway=* do placów i podobnych miejsc. Są one opisane przez tag highway=* połączony z tagiem area=yes, podczas gdy area:highway=* w połączeniu z area=yes jest nieprawidłowy. Używamy tagu area:highway=* tylko aby dodać rysunek obszaru do linii przedstawiającej drogę, gdzie linia otagowana highway=* bez area=yes istnieje. Dotyczy to przede wszystkim, ale nie wyłącznie highway=pedestrian i highway=footway.
Uwaga dotycząca name=*
Nie należy używać name=* z area:highway=*. Nazwy są wpisane w nazwach ulic. Użycie nazwy po raz drugi w obszarze prowadziłoby do niepotrzebnych etykiet w większości programów renderujących.
Opis
Dotychczasowy sposób renderingu ulic
Ulice są reprezentowane jedynie przez linie łamane. (osie środkowe ulicy)
Argumenty przemawiające za takim podejściem:
- Szybki rendering, bardzo dobrze generalizujący wygląd mapy na niższych stopniach zoomu.
Argumenty przemawiające przeciw takiemu podejściu:
- Przestrzeń drogi nie daje się prawidłowo odwzorować jako powierzchnia:
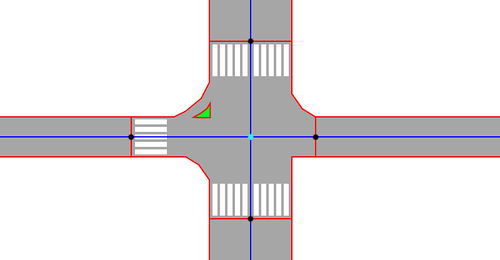
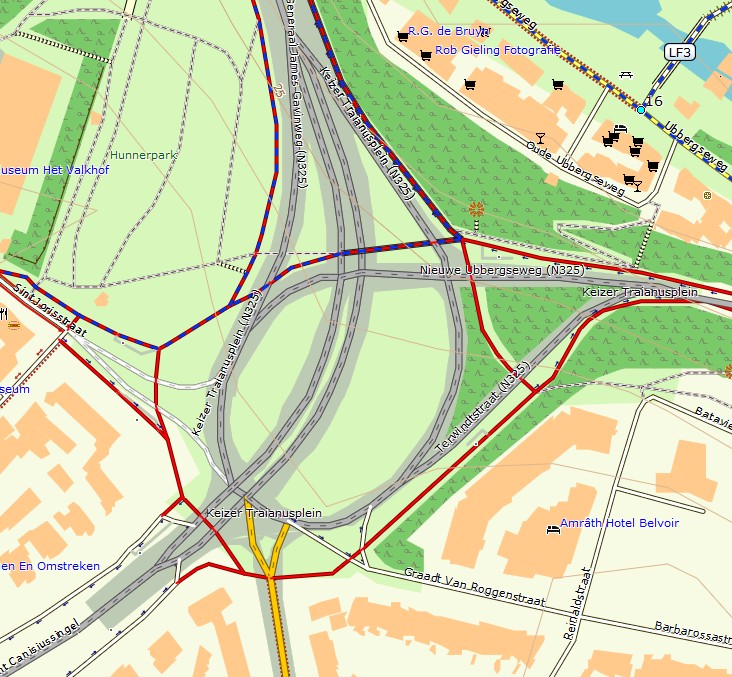
Przykład: Poniższe skrzyżowanie nie da się prawidłowo odwzorować stosując założenia co do szerokości ulicy.
- Zasady renderowania mogą tylko przypuszczać jakie szerokości przyjąć dla generalizowania ulicy
width=*,lanes=*. - Muszą zostać przyjęte uogólnienia dot. szerokości ulic, te same dla całego świata. Zaawansowane tagowanie z użyciem szerokości ulicy oraz tagu
placement=*jest skomplikowane dla początkujących. - Błędy wynikające z generalizacji szerokości rażą po renderingu tam, gdzie mamy skomplikowane, duże skrzyżowania i dużą liczbę pasów.
- Rendering w 19. stopniu powiększenia jest niezadowalający.
Dzielenie ulic na obszary
"Zasada hydraulika"
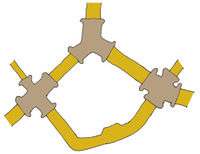
 Powierzchnie są podzielone na "normalne" obszary ulic i obszary "skrzyżowań" (rury i złączki)
Powierzchnie są podzielone na "normalne" obszary ulic i obszary "skrzyżowań" (rury i złączki)
Zasada ta powinna być stosowana, gdy 3 lub więcej linii łamanych spotyka się w jednym punkcie (skrzyżowanie).
Konsekwentne stosowanie "Zasady hydraulika" w mapowaniu jest główną różnicą do bardzo podobnej propozycji: Proposed_features/area:highway
W przypadku skrzyżowania dwóch lub więcej dróg o różnych klasach, np trzeciorzędnych i mieszkalnych area:highway=* pobieramy wartość ulicy z wyższym priorytetem i dodatkowo opisując skrzyżowanie tagiem junction=yes.
Wyjątki
Rysowanie mniej ważnych skrzyżowań nie jest konieczne. Są to na przykład: skrzyżowania dróg serwisowychczy highway=track i highway=* (np droga trzeciorzędna) z innych klasami dróg.
Powody stosowania "zasady hydraulika"
- Dokładniejsza nawigacja dla pieszych i rowerzystów.
- Bardziej szczegółowe mapy: nawigacja z widokiem rzeczywistym skrzyżowań.
- Ulepszanie modeli terenu w 3D z wykorzystaniem skrzyżowań: Obszary te są zazwyczaj płaskie i poziome. Fakt ten może być użyty do bardziej realistycznej wizualizacji 3D.
- Ulepsza wiadomości głosowe dla systemów nawigacji: Obszary skrzyżowań redukują liczbę komunikatów głosowych!
- Kontury ulic są wykorzystywane przez pojazdy jeżdżące autonomicznie.
- W przyszłości: szybszy rendering 3D. Dzielenie ogromnych elementów obszary na mniejsze segmenty = mniej dużych elementów w cache = szybsza wizualizacja aplikacji 3D w czasie rzeczywistym.
Rendering mostów
(Zobacz także: man_made=bridge)
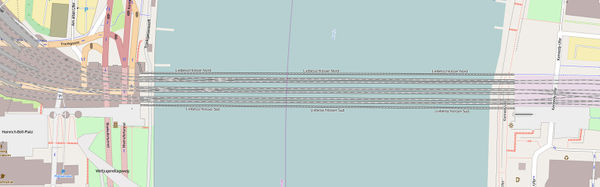
Ze względu na routing często musimy narysować na moście kilka oddzielnych linii. Efekt wygląda źle:

Rendering mostów z wieloma oddzielnymi pasami ruchu przy użyciu jego rzeczywistego obszaru wygląda przejrzyściej:

Od niedawna renderowany jest obszar mostu otagowanego jako man_made=bridge
Najprawdopodobniej pozwoli to w przyszłości wykorzystać obszar mostu także do celów renderingu 3D.
Patrz: Mosty w 3D
Most jako obszar zawierający w sobie obszary area:highway innych dróg:

Przykład
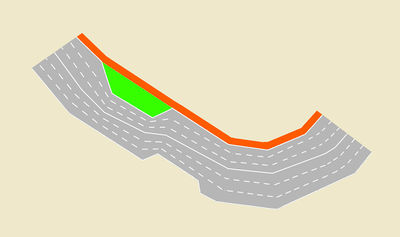
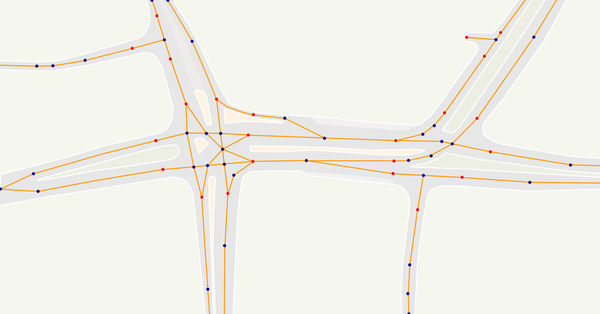
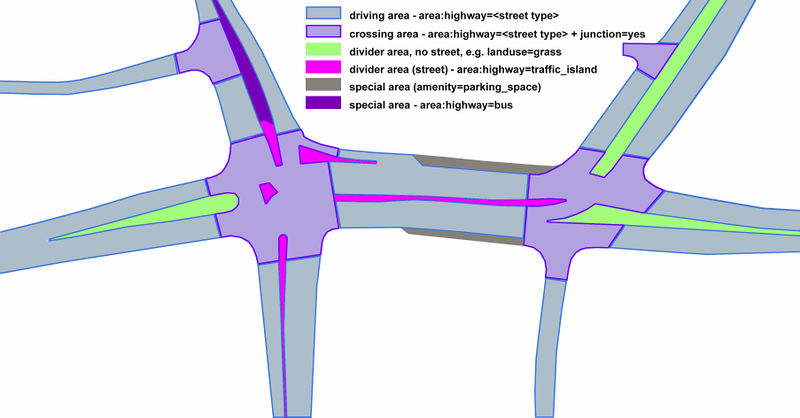
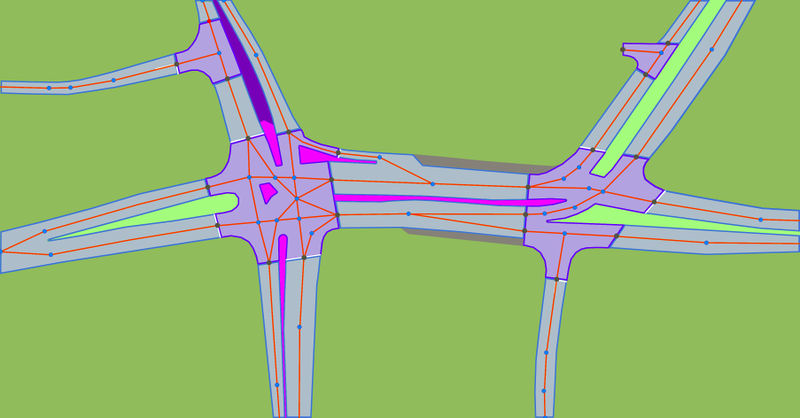
Nawierzchnie dróg o różnych funkcjach są tu narysowane jako obszary. Oczywiście jest to możliwe tylko tam, gdzie istnieje jako podkład dobrej jakości ortofotomapa lub plan sytuacyjny którego wolno nam użyć.
Legenda do poniższego szkicu:
- Kolor szary: Obszar drogi przejezdnej - area:higway=
- Kolor szarofioletowy: Obszar skrzyżowania przejezdny - area:higway= plus junction=yes
- Kolor zielony: Oddzielający pasy jezdni obszar nieprzejezdny - np. landuse=grass
- Kolor jasnofioletowy: Obszar drogi nieprzejezdny, znajdujący się na skrzyżowaniu - area:highway=traffic_island lub area:highway=emergency
- Kolor brązowy: Specjalny obszar (tutaj parking) - area:highway=parking_space
- Kolor ciemnofioletowy: Specjalny obszar (postój taksówek i przystanek autobusowy) - area:highway=taxi_stop i area:highway=bus_stop


Rendering obszarów awaryjnych (wyłączonych)
Rysując obszar (area:highway=emergency), możemy użyć tagu: tag direction=* aplikacje renderujące powinny wziąć go pod uwagę. Renderuje go np. Osmapa.
Dopuszczalne wartości:
Kąty i główne kierunki geograficzne.
Zastosowanie "zasady hydraulika" w celu optymalizacji renderowania
Cel rysowania punktów łączących drogi i obszary
Punkty te są konieczne do prawidłowego renderowania zewnętrznego obrysu ulicy.

Punkty, znajdujące się na osi ulicy, opisane w dalszej części tekstu jako K (na powyższym rysunku są to punkty w kolorze czarnym), są także punktami obszarów area:highway=*, oznaczonych jako crossing:end=yes w przypadkach, gdy nie mają innego tagu np highway=stop.
Poradnik mapowania
Więcej przykładów jest tutaj: Proposed_features/area_highway/mapping_guidelines
Dzielenie ulicy na obszary
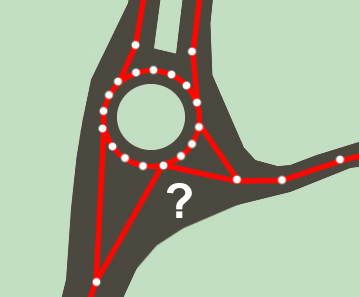
- Legenda
- Niebieski punkt = Węzeł łączący
- Czarny punkt = Droga do obszaru węzła połączenia logicznego "K" (konieczny!)
- Czerwona linia = Zamknięty kontur ulicy lub skrzyżowania okolicy
- Niebieska linia = Droga środkowa
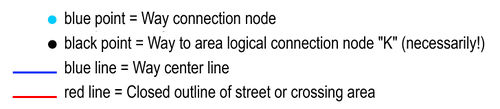
O i T - Skrzyżowanie:
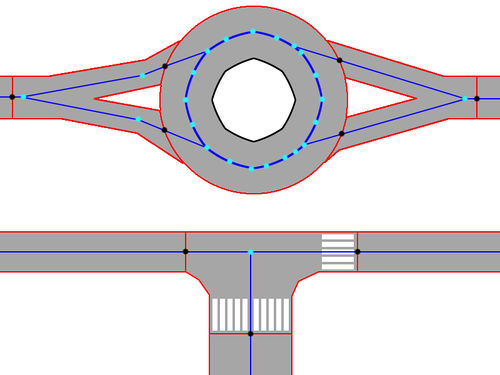
Y-Skrzyżowanie z awaryjnym obszarem:
X-Skrzyżowanie:
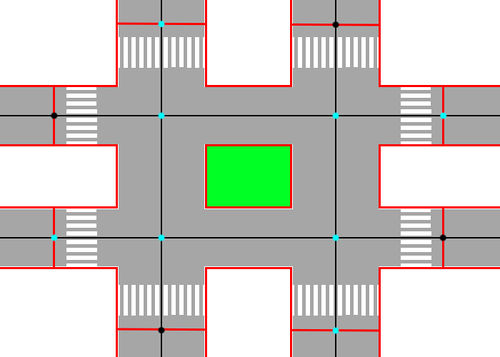
Podwójne X-Skrzyżowanie z zielenią w środku:
Przykład skrzyżowania na mapie: http://www.openstreetmap.org/way/361005282
Niezbędne ograniczenia
- Dwie sąsiadujące obszary ulic muszą mieć co najmniej jeden punkt wspólny K.
- Linia środkowa ulica musi mieć co najmniej dwa punkty wspólne K z obszarem
area:highway=*.
Tagowanie punktu K
Punkt "K" jest często identyczny jak: highway=stop lub highway=traffic_signals.
- Jeśli jest linia zatrzymania:
highway=traffic_signalsztraffic_signals=stop_line - Jeśli nie ma znaku stop, albo sygnału zatrzymania ale widoczna jest linia zatrzymania, stosujemy:
road_marking=stop_line z stop_line=yes/solid_line/giveway, np stop_line=giveway
- Jeśli nie ma linii stopu: Punkt K pozostaje bez tagu. To oznacza: brak wyrenderowanej linii na lewo lub na prawo od K. Powierzchnie konturów mają taki sam kolor jak na powierzchnia ulicy.
| Tag | Użycie | Typ | Wartość | Opis |
|---|---|---|---|---|
highway=stop
|
necessarily | yes |
Punkt, w którym przejście się rozpoczyna lub kończy. | |
left=*
|
possible | none, solid_line, giveway, other country specific value | Typ linii granicznej malowanej na części obszaru przejścia
na lewo od linii środkowej ulicy patrząc w kierunku skrzyżowania | |
right=*
|
possible | none, solid_line, giveway, other country specific value | Typ linii granicznej malowanej na części obszaru przejścia
na prawo od linii środkowej ulicy patrząc w kierunku skrzyżowania |
Tagowanie przejścia dla pieszych
width=* - szerokość zebry na przejściu
Uwaga: tylko chodniki wewnątrz obszaru area:highway otrzymują dodatkowy tag footway=crossing
Krótka wycieczka: możliwość renderingu pasów ruchu
Przykład:
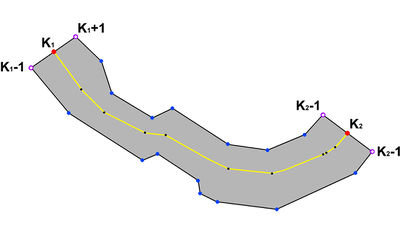
Punkt K1 jest otagowany jako:
stop_line=yes, left=solid_line, right=solid_line
Punkt K2 jest otagowany jako:
stop_line=yes, left=none, right=solid_line
Brak tagowania dla left: i right: lub wartości: none oznacza że na lewo i prawo od punktu K rendering wykorzysta ten sam kolor/teksturę jak dla ulicy.
Czyli: brak zewnętrznego obrysu tych wektorów.
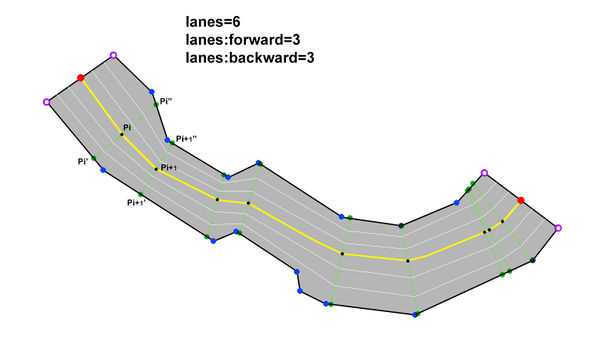
Zakładając, że liczba pasów ruchu na drodze: (tertiary, secondary, primary, residential..etc.) między punktami K1 i K2 jest znana, mogą być renderowane przez użycie obrysu ulicy jako granicy w celu orientacyjnego określenia geometrii pasów. Oto przykład z 6 liniami:
Proszę zwrócić uwagę: Orientacja "czerwonej linii" na lewo i prawo od węzła "K" może być inna niż 90°. Kierunek wskazuje prawdziwy istniejący kierunek linii zatrzymania się pojazdu na nawierzchni ulicy.
Jeżeli założymy, że celem renderingu oprócz dokładnego odwzorowania wszystkich powierzchni
jest również generyczne odwzorowanie pasów jezdni i strzałek na niej leżących to konsekwencją będzie w przypadku wysepek dzielenie drogi na dwa fragmenty oneway=yes.
Jeśli tego nie zrobimy, nie uda się nam osiągnąć prawidłowego renderingu pasów.
Ten rysunek pokazuje dlaczego:
Linia żółta, to oś ulicy highway=* Czarne punkciki na osi ulicy to punkty tej drogi. W podanym przykładzie mamy lanes=6
Przez czarne punkty prowadzimy zielone dwusieczne kąta znajdując w ten sposób dla każdej dwusiecznej dwa punkty wspólne (na rysunku są to punkty zielone) z obrysem area:highway=*
Odcinek na rysunku oznaczony jako Pi'-Pi może zostać podzielony na 6 równych odcinków.
Zielone linie nie są oczywiście widoczne na renderowanej drodze: istnieją one tylko jako linie konstrukcyjne by zilustrować zasadę działania algorytmu renderingu!
Przeprowadzając tę operację analogicznie na każdym punkcie Pn, możemy przeprowadzić rendering dający wynik taki, jak tutaj:
Ten przykład pokazuje, dlaczego jest koniecznie rozdzielenie ulic, zwłaszcza Y-skrzyżowania w oddzielnych obszarach. Obszary "Crossing" to obszary bez renderowania pasów, z powodu dwóch lub więcej wektorów na tym samym obszarze.
Tagowanie punktu K i linii zatrzymania pojazdu przed skrzyżowaniem
- none - Brak linii rozdziału.
stop_line=solid_line - ciągła linia
stop_line=dashed_line - linia przerywana
stop_line=dashed_line_short - linia przerywana krótka, stosowana na drogach syzbkiego ruchu i autostradach.
stop_line=giveway - linia zatrzymania podporządkowana (specyficzna dla poszczególnych krajów. Używane na przykład w Polsce, nie znana w Niemczech).
Uwaga: Niektóre kraje mają specyficzne symbole różnych miejsc ulicznych, zwłaszcza dla przejść (na przykład kolor).
Symbole te mogą być dodane do powyższej listy i stosowane dla lepszej wizualizacji.
Oba kolejne punkty po lewej i prawej stronie K na obszarze ulicy MUSZĄ być elementem zewnętrznej krawędzi ulicy.
Pytanie: Dlaczego wspólny punkt ulicy i obszaru K powinien być narysowany? Czy nie można po prostu przyjąć, że linia zatrzymania się pojazdów ma być rysowana pod kątem prostym do osi ulicy?
Odpowiedź: Niestety zdarzają się przejścia uliczne, w których linie zatrzymania nie są prostopadłe do przebiegu drogi, więc jest to jedyny możliwy sposób, aby uzyskać topologicznie poprawne odwzorowanie o sytuacji rzeczywistej.
Rozdzielenia pasów ruchu wzdłuż ulicy
Mapowanie pasów ruchu jest opisane na stronie wiki: Autostrady z zjazdem i wjazdem
Przykłady innych linii na jezdni:
- double_line - podwójna linia ciągła
- solid_dashed_line - linia ciągła przerywana (analogicznie odbicie lustrzane)
Rendering
W związku ze znaną liczbą pasów stanowiących atrybut linii i informacją o rodzaju kontur obszaru ulicy (odpowiedni tagi musi być określony, na przykład: outline=solid line, outline=dashed line)) realistyczny obraz przestrzeni drogowej z malowaną ulicą może być renderowany.
Warunkiem tego jest odpowiednie oznaczanie punktu K. Ten tag anuluje renderowanie obszaru ulicy pomiędzy punktami K-1 do K + 1 i zastępuje go jednym lub dwoma tagami dołączonymi do punktu K.
W ten sposób umożliwia renderowanie, na przykład, linii zatrzymania lub innych symboli dla poszczególnych krajów w obszarach przejść.
Prosty przykład
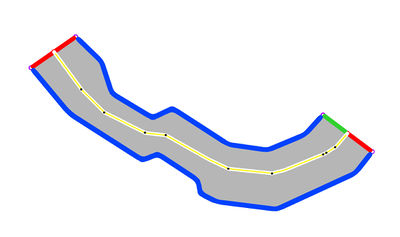
Rozwidlenie z wysepką
tagowanie: punkt K z czerwonymi liniami po lewej i prawej jest otagowany jako highway=stop, lub highway=stop_line,
punkt K z zielonymi liniami po lewej i prawej = jest nieotagowany.

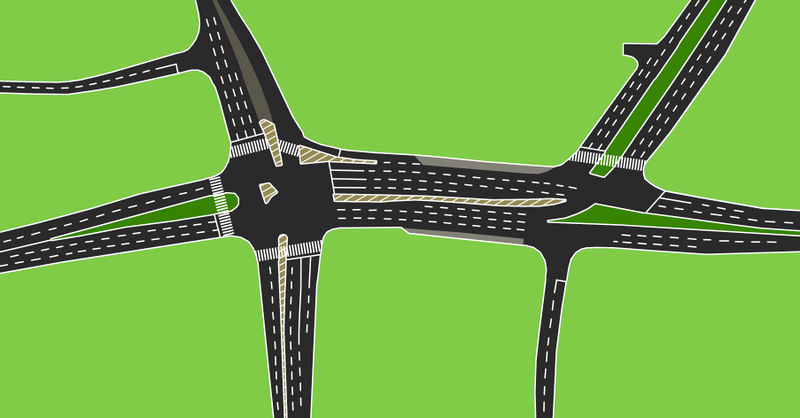
Bardziej złożony przykład
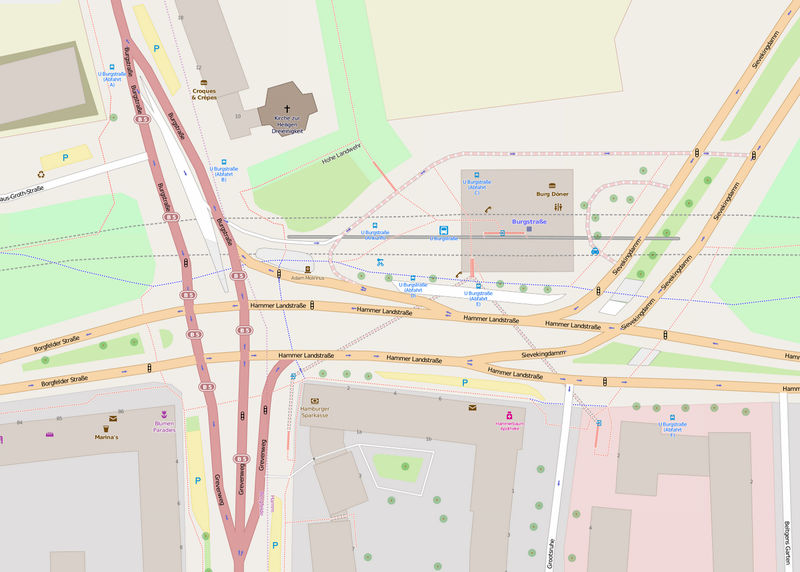
Obecne odzwierciedlenie tego samego obszaru (Hamburg Burgstrasse)
Uwaga: Większość K- punktów w powyższym przykładzie mają taką samą wartość po lewej i prawej stronie, z wyjątkiem punktów highway=stop na skrzyżowaniu typu T na rysunku po prawej stronie na dole oraz w lewo u góry.
Ten punkt powinien być oznaczony tagiem: right=solid_line. Tag left=none nie jest konieczny.
Powierzchnie area:highway=traffic_island są dodatkowo oznaczone jako pattern=hatched.
Renderowanie mkgmap wygenerowanego dla (Garmin) map
Przykład kodu mkgmap stylu wielokąta dla Openfietsmap (mapa rowerowa ):
area:highway=bridge | man_made=bridge | building=bridge [0x0e default_name="bridge" resolution 23]
area:highway=* [0x0e resolution 23]
Keizer Traianusplein, Nijmegen
Zobacz też
- Pl:Proposed features/area:highway
- Proposed features/area highway/mapping guidelines
- Proposed features/Paving stone details
area:highway=*
|
landuse=highway
|
Przykłady odwzorowania
- Rendering na osmapa.pl (wiele warstw):
- Moscow na openstreetmap.ru
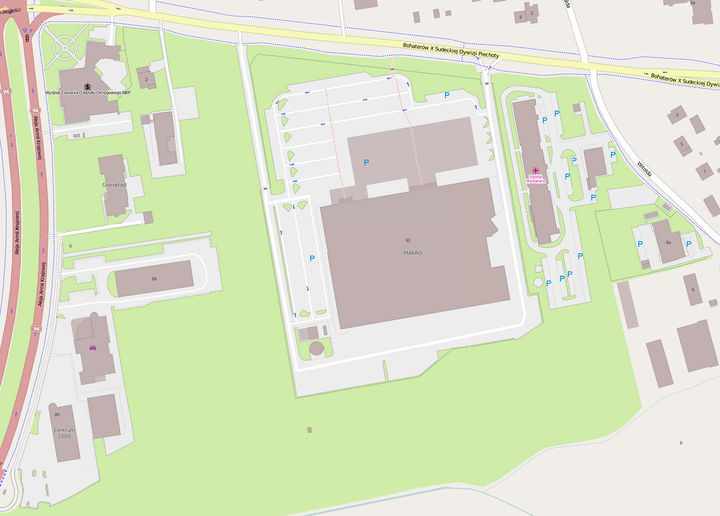
- Rendering tego miejsca (Szczecin, Poland)
- OpenFietsMap (code)
- Rendering na openstreetmap.fr